背景与挑战
数据规模:需要在浏览器中渲染和操作 20 万行 IP 数据。
性能问题:
完整渲染全部数据导致内存占用和页面卡顿。
编辑、搜索或滚动等交互时 DOM 更新过多,操作不流畅。
功能需求:
支持动态渲染可视区域内数据(虚拟列表)。
行内编辑功能,支持即时更新(可编辑 DIV)。
提供高效的搜索功能,支持定位和导航。
解决方案
1. 虚拟列表
通过仅渲染当前可视区域的行,显著降低 DOM 节点数量。
实现流程:
计算当前滚动位置 (scrollTop) 和行高度 (ROW_HEIGHT) 确定可见起始索引。
根据起始索引动态生成可视区域的数据行。
为了避免滚动跳动,使用 position: absolute 对每行进行定位,确保数据在滚动容器中呈现正确位置。
滚动事件触发更新,动态调整渲染内容。
2. 可编辑 DIV
利用 contentEditable 属性实现即点即编辑,避免切换组件带来的 DOM 重新渲染。
实现流程:
用户点击某一行时,将其内容标记为可编辑状态。
通过监听 onInput 和 onBlur 事件,实时获取用户的编辑内容并更新数据。 ...
vue
未读响应式数据与副作用函数
副作用函数是指会产生副作用的函数(这是一句废话)
副作用(side effect)指的是在函数执行过程中,除了计算返回值之外,发生的任何额外的状态变化。换句话说,当函数的执行影响了外部的环境或状态时,就会产生副作用。 通常副作用包括了修改全局变量、改变函数外部的状态、进行 I/O 操作(例如修改 DOM、发送网络请求、打印日志等)
举个例子:
123function effect(){ document.body.innerText = "hello world"}
该函数在执行过程中,会修改dom元素,而dom元素在其他函数中也会被使用或修改,也就是说,effect函数的运行是有可能影响到其他函数运行的。
下面对响应式数据做出介绍。
一般来说,在一个副作用函数中读取了某个对象的属性,当这个属性值发生了变更,则该副作用函数会再次运行。 如果能实现这个目标,则该对象就是一个响应式数据。
1234const obj = { a: "123"}function effect() ...
不止前端
未读变化侦测就是侦测数据的变化,当数据发生变化的时候,所依赖这个数据的地方需要执行对应的动作,可能是执行一个函数,也可能是更新视图(也是执行render函数)。
什么是变化侦测
变化侦测在前端三个框架中均有所涉及。变化侦测可以分为两种类型:一种是推,一种是拉。
在Angular和React中的变化侦测属于拉,但某个状态发生变化后,程序不知道具体是哪个状态发生了变化,只知道存在变化,然后会发送一个信号给框架,框架收到信号后,会采用暴力比对的方式找出那些DOM节点需要更新。这在Angular是脏值检查,在React中使用虚拟DOM。
在Vue中,采用的是推。当状态发送变化时,能知道是那个状态发生了变化,并推送给对应的依赖于这个状态的地方
如何跟踪变化
Vue2中采用的是Object.defineProperty, Vue3中采用的是Proxy。本文主要对前者进行介绍。
Object的变化侦测
Array的变化侦测
变化侦测相关的API实现原理
设计模式
未读设计模式介绍
设计模式是软件开发的基本组成部分,因为它们为软件设计中经常出现的问题提供了典型的解决方案。设计模式并不提供具体的软件部分,而是作为概念存在,用以优化处理反复出现的主题。
在过去几年中,Web开发生态系统迅速变化。一些众所周知的设计模式可能不再像以前那样有价值,而其他模式已经发展,以解决最新技术中的现代问题。
Facebook的JavaScript库React在过去5年中获得了巨大的关注,并且目前是NPM上下载频率最高的框架,相比于Angular、Vue、Ember和Svelte等其他JavaScript库。由于React的流行,设计模式已经被修改、优化,并且创造了新的模式,以在当前的现代Web开发生态系统中提供价值。React的最新版本引入了一个名为Hooks的新功能,这在您的应用程序设计中起着非常重要的作用,并且可以替代许多传统设计模式。
现代Web开发涉及许多不同种类的模式。这个项目涵盖了使用ES2015+、React特定设计模式及其可能的修改和使用React Hooks实现的常见设计模式的实现、优点和缺陷,以及许多其他模式和优化,这些都可以帮助改进您的现代Web应用 ...
Echart多Geo缩放拖曳。有两层地图,一层用于作为背景,一层用于显示,实现阴影的效果。实现鼠标同步缩放拖动两层地图
Echart多Geo下实现缩放拖曳
需求
有两层地图,一层用于作为背景,一层用于显示,实现阴影的效果。
实现鼠标缩放拖动地图
分析
Echarts geo 具有roam属性,设置为true可以实现geo的缩放及拖曳。
但因为两个geo重叠,在上层地图上进行操作的时候,只影响上层,下层的背景层不动,会造成错位。
可以考虑监听上层的缩放及位置属性,将其赋值给下层,从而实现下层跟随运动
方案
多个GEO
12345678910111213141516171819202122232425262728293031323334353637383940414243geo: [{ zlevel:2, //geo显示级别,默认是0 map: 'china',//地图名 type: 'map', roam: true,//设置为false,不启动roam就无所谓缩放拖曳同步了 zoom: 1.2,//缩放 ...
前端跨域方案 待完善
9种跨域解决方案
1. JSONP跨域
jsonp的原理就是利用标签没有跨域限制,通过标签src属性,发送带有callback参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据。
123456789 <script> var script = document.createElement('script'); script.type = 'text/javascript'; // 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数 script.src = 'http://www.domain2.com:8080/login?user=admin&callback=handleCallback'; document.head.appendChild(script); // 回调执行函数 ...
一、什么是跨域?
首先声明一点,跨域是浏览器拦截的行为,请求已经发送到后端,后端返回的响应数据被浏览器拦截住了,这就是跨域的流程。
在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
什么是同源策略?
同源策略是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略限制以下几种行为:
Cookie、LocalStorage 和 IndexDB 无法读取
DOM和JS对象无法获得
AJAX 请求不能发送
二、常见的跨域场景
URL
说明
是否允许通信
http://www.domain.com/a.js http://www.domain.com/b.js
同一域名,不同文件或路径
允许
http://www.domain.com:8000/a.js http://www.domain.com/b.js
同一域名, ...
git rebase 和 git merge 的区别
Description
git rebase 和 git merge 一样都是用于从一个分支获取并且合并到当前分支,但是他们采取不同的工作方式,以下面的一个工作场景说明其区别
场景:
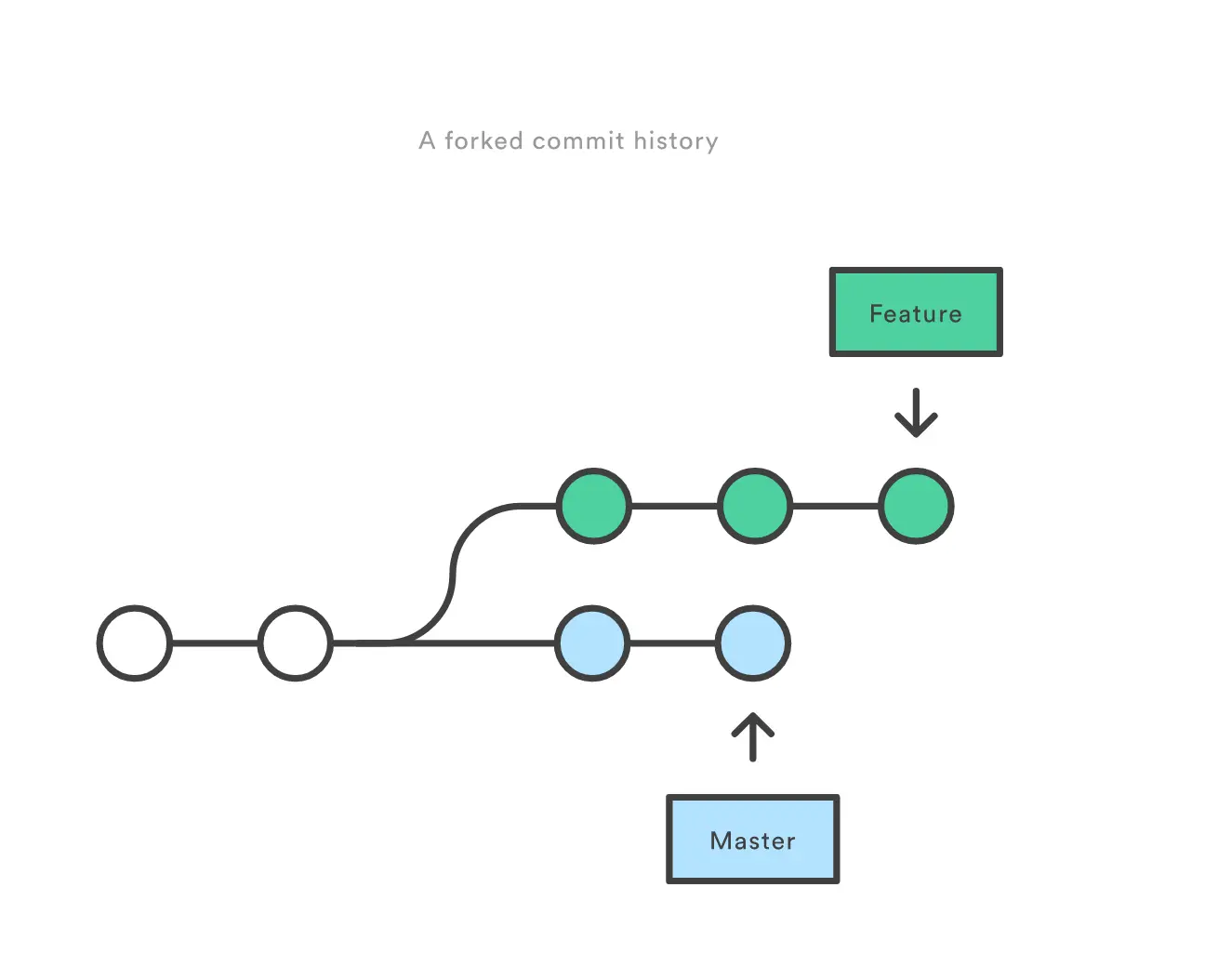
如图所示:你在一个feature分支进行新特性的开发,与此同时,master 分支的也有新的提交。
为了将master 上新的提交合并到你的feature分支上,你有两种选择:merging or rebasing
merge
执行以下命令:
12git checkout featuregit merge master
或者执行更简单的:
1git merge master feature
那么此时在feature上git 自动会产生一个新的commit(merge commit)
look like this:
marge 特点:自动创建一个新的commit
如果合并的时候遇到冲突,仅需要修改后重新commit
优点:记录了真实的commit情况,包括每个分支的详情
缺点:因为每次merge会自动产生一个merge commit,所以在使用一 ...
默认路由(IndexRoute)与 IndexLink
默认路由(IndexRoute)
在解释 默认路由(IndexRoute) 的用例之前,我们来设想一下,一个不使用默认路由的路由配置是什么样的:
123456<Router> <Route path="/" component={App}> <Route path="accounts" component={Accounts}/> <Route path="statements" component={Statements}/> </Route></Router>
当用户访问 / 时, App 组件被渲染,但组件内的子元素却没有, App 内部的 this.props.children 为 undefined 。 你可以简单地使用 {this.props.children ||} 来渲染一些默认的 UI 组 ...